사용할 소스 ->
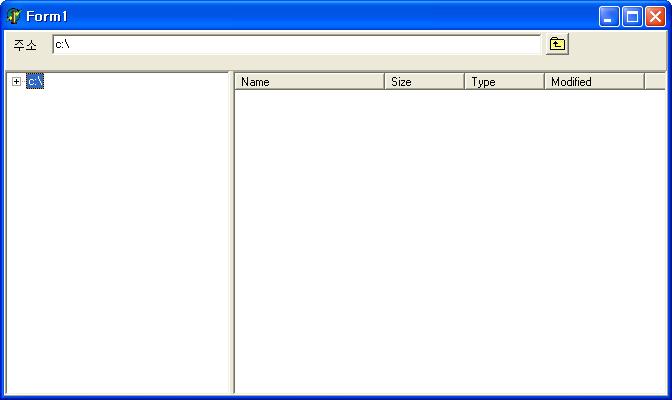
1. 필요한 컴포넌트
treeview
-align : alLeft 를 사용하여 왼쪽으로 정렬
listview
label
-autosize : 글자크기에 맞게 자동으로 크기가 바뀜 false로 해야 약간의 여유를 만들 수 있음
edit
-text : 글자를 넣을 수 있음
button
-상위폴더로 가기를 만들 예정임
2.구현
form의 events 탭의 OnCreate() : form이 생성될 시 자동으로 호출되는 함수

왼쪽의 트리를 클릭하면 선택한 폴더가 주소라는 글자 옆의 'edit box'에 나타나도록 하고
선택한 폴더의 하위폴더와 파일이 오른쪽의 listview에 나타나도록 한다.
탐색기와 같은 모양새로 결과가 나오면 된다.
주소창 옆의 '상위폴더'버튼을 클릭하면 현재 폴더의 상위폴더로 가게 되고,
리스트뷰의 내용이 변경되어야 한다.
treeview event 중 OnClick, OnChange를 사용
button의 Onclick 이벤트 사용
**추가적인 구현을 하고 싶은 사람은 버튼을 추가하여
탐색기의 '큰아이콘' 아이콘','미리보기','자세히','간단히' 부분을 구현하면 된다.
*팁
node1 := TreeView1.Items.Add(nil, 3학년)
node2 := TreeView1.addChild(node1, 기계과)
node2 := TreeView1.addChild(node1, 전기과)
node3 := TreeView1.addChild(node2, 장하늘) //장하늘 = 이름
이런식으로 TreeView를 생성
> - 3학년
> ---- 기계과
> ---- 전기과
> ---- 장하늘
---------------------------------------------------------------
var
ListItem: TListItem;
begin
ListItem := ListView1.Items.Add;
ListItem.Caption:='aa';
ListItem.SubItems.Add('1');
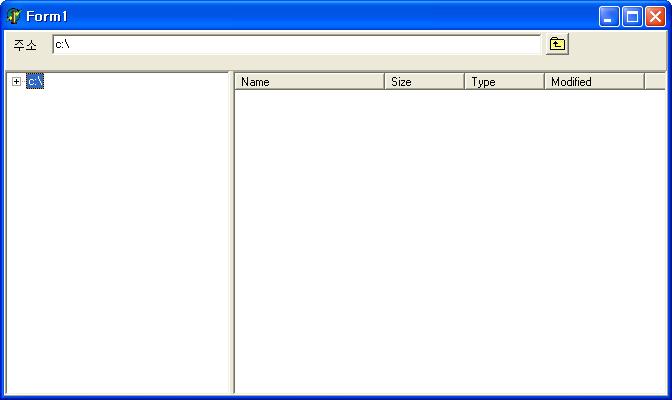
1. 필요한 컴포넌트
treeview
-align : alLeft 를 사용하여 왼쪽으로 정렬
listview
label
-autosize : 글자크기에 맞게 자동으로 크기가 바뀜 false로 해야 약간의 여유를 만들 수 있음
edit
-text : 글자를 넣을 수 있음
button
-상위폴더로 가기를 만들 예정임
2.구현
form의 events 탭의 OnCreate() : form이 생성될 시 자동으로 호출되는 함수

왼쪽의 트리를 클릭하면 선택한 폴더가 주소라는 글자 옆의 'edit box'에 나타나도록 하고
선택한 폴더의 하위폴더와 파일이 오른쪽의 listview에 나타나도록 한다.
탐색기와 같은 모양새로 결과가 나오면 된다.
주소창 옆의 '상위폴더'버튼을 클릭하면 현재 폴더의 상위폴더로 가게 되고,
리스트뷰의 내용이 변경되어야 한다.
treeview event 중 OnClick, OnChange를 사용
button의 Onclick 이벤트 사용
**추가적인 구현을 하고 싶은 사람은 버튼을 추가하여
탐색기의 '큰아이콘' 아이콘','미리보기','자세히','간단히' 부분을 구현하면 된다.
*팁
node1 := TreeView1.Items.Add(nil, 3학년)
node2 := TreeView1.addChild(node1, 기계과)
node2 := TreeView1.addChild(node1, 전기과)
node3 := TreeView1.addChild(node2, 장하늘) //장하늘 = 이름
이런식으로 TreeView를 생성
> - 3학년
> ---- 기계과
> ---- 전기과
> ---- 장하늘
---------------------------------------------------------------
var
ListItem: TListItem;
begin
ListItem := ListView1.Items.Add;
ListItem.Caption:='aa';
ListItem.SubItems.Add('1');
반응형
'프로그래밍 > Delphi' 카테고리의 다른 글
| 델파이 2 - database 다루기 복습 sqlite 사용 (0) | 2007.07.26 |
|---|---|
| 델파이 강좌 1 - 엑셀 db 이용하기 (5) | 2007.07.10 |
 invalid-file
invalid-file
